第一种方法 vue create
1、安装 vue cli
npm install -g @vue/cli
2、创建项目
用以下命令创建即可,将 projectName 改为你的项目名称,然后按回车
vue create projectName
3、选择vue版本
在这里选择最新版 Vue3 ,然后回车
Vue CLI v5.0.8? Please pick a preset: (Use arrow keys)❯ Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)Manually select features
4、显示以下信息就表示正在创建中。。。
Vue CLI v5.0.8Creating project in /Users/yexindong/Documents/project_front/front_test/vue-project/project-test.Installing CLI plugins. This might take a while...
5、创建完成
当看到以下2行信息的时候就表示已经创建成功了
Successfully created project project-test.Get started with the following commands:
6、运行
创建完成后会提示你怎么运行vue项目,输入以下2个命令即可
$ cd project-test$ npm run serve
第二种方法 vite
1、初始化vite
输入以下命令后回车
npm init vite
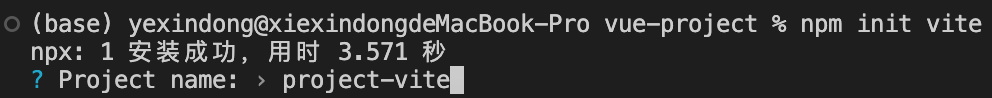
2、给项目起名
接下来会让你给项目起个名字, 我起的名称为: project-vite
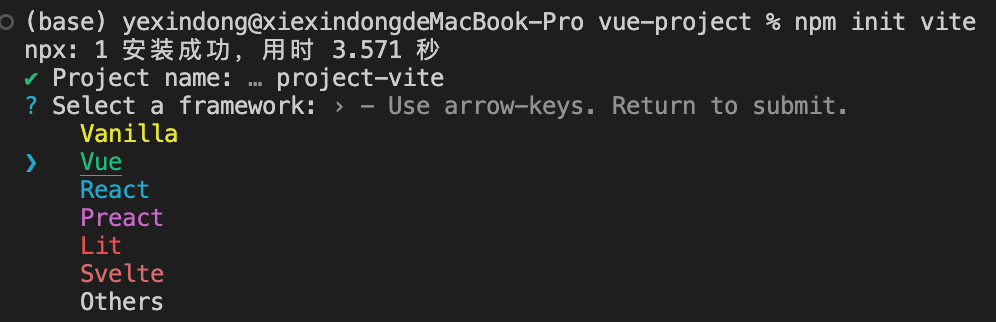
3、选择框架
接下来会让你选择使用哪种框架,我这边使用的是vue,可以看到,其实还可以创建其他框架的项目,比如 React\Lit
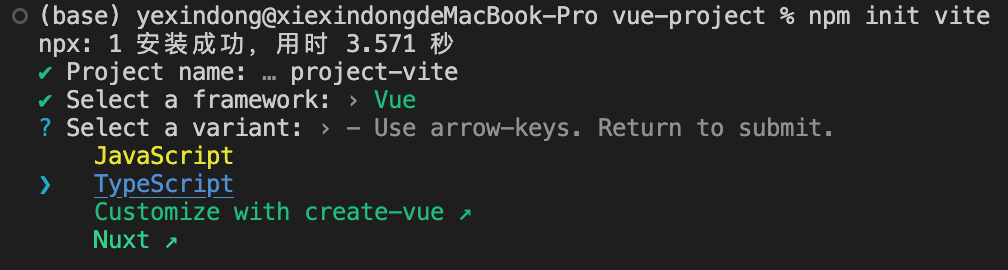
4、选择语言
这里使用 TypeScript 来构建
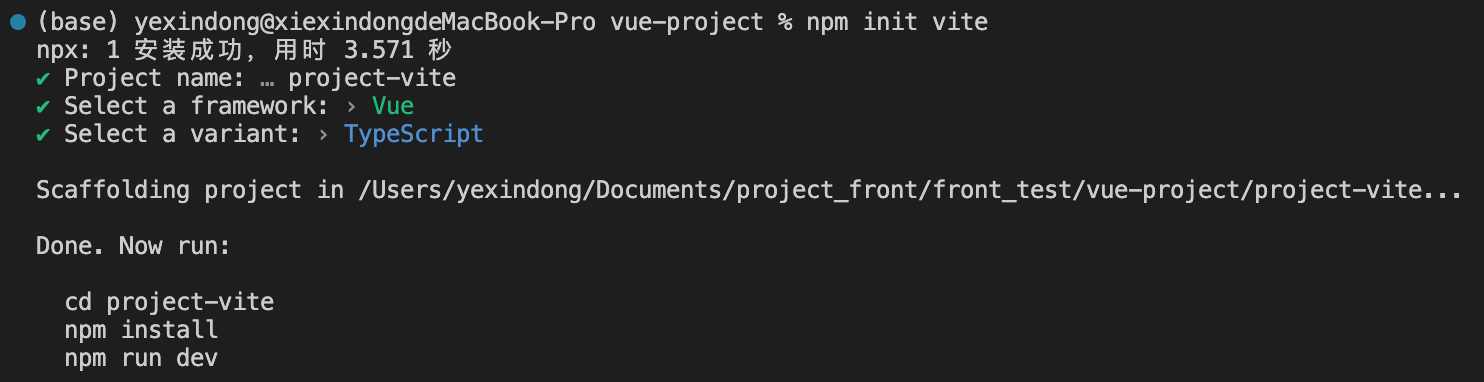
5、创建完成
显示以下信息就表示已经创建成功了,整体还是很快的,比 vue create 快的多
6、运行
创建完成后会提示你怎么运行vue项目,输入以下2个命令即可
$ cd project-test$ npm run serve