vue中require与import的区别
在es6之前js一直没有自己的模块语法,为了解决这种尴尬就有了require.js的出现。在es6发布之后js又引入了import的概念。使得不清楚两者之间的区别在实际使用过程中造成了自己的误解
ES6标准发布后,module成为标准,标准使用是以export指令导出接口,以import引入模块,但是在我们一贯的node模块中,我们依然采用的是CommonJS规范,使用require引入模块,使用module.exports导出接口。
1、import 用法
创建一个js文件 importIndex.js,内容如下
export default {fun(){return "123"}}
创建一个vue文件About.vue,内容如下
<template><div class="about"><h1>This is an about page</h1></div></template><script lang="ts">import { defineComponent } from '@vue/composition-api'import aa from '../js/importIndex'export default defineComponent({setup() {console.log(aa);// 调用func方法并打印返回值console.log("fun的返回值:"+aa.fun());// console.log(Ao.aa);},})</script>
此时项目结构如下
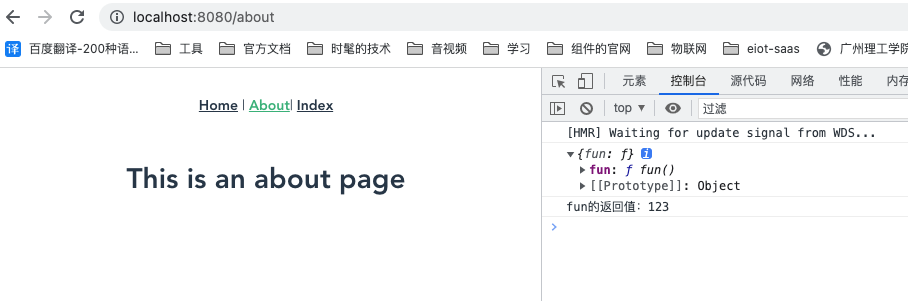
然后运行通过npm run serve运行vue项目,在浏览器输入网站http://localhost:8080/about 来访问about页面,控制台打印结果如下
通过 require 导入
先创建一个requireIndex.js文件,内容如下
export default{aa : "hello aa!",req(){return "req"},}
接下来创建一个AboutRequire.vue文件,内容如下
<template><div class="about"><h1>This is an about page</h1></div></template><script lang="ts">import { defineComponent } from '@vue/composition-api'var a = require('../js/requireIndex.js')export default defineComponent({setup() {console.log(a.default.aa);// 调用func方法并打印返回值console.log("req的返回值:"+a.default.req())},})</script>
此时项目结构如下
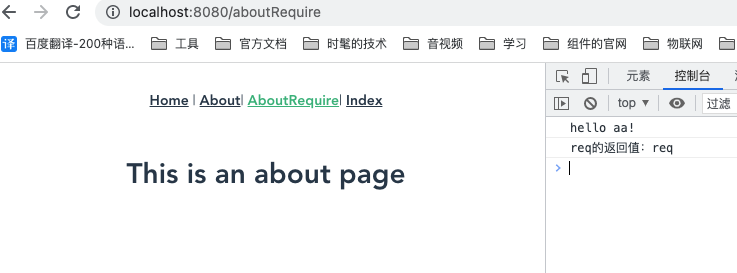
运行项目,在浏览器输入http://localhost:8080/aboutRequire访问后显示如下图