Qt Designer 说明
Qt Designer 是 Qt 内置的图形界面(ui)设计工具,可以独立启动,也可以直接镶嵌在qt creator 中使用,用于编译 .ui 文件,使用拖拽组件的方式进行编辑;
组件说明
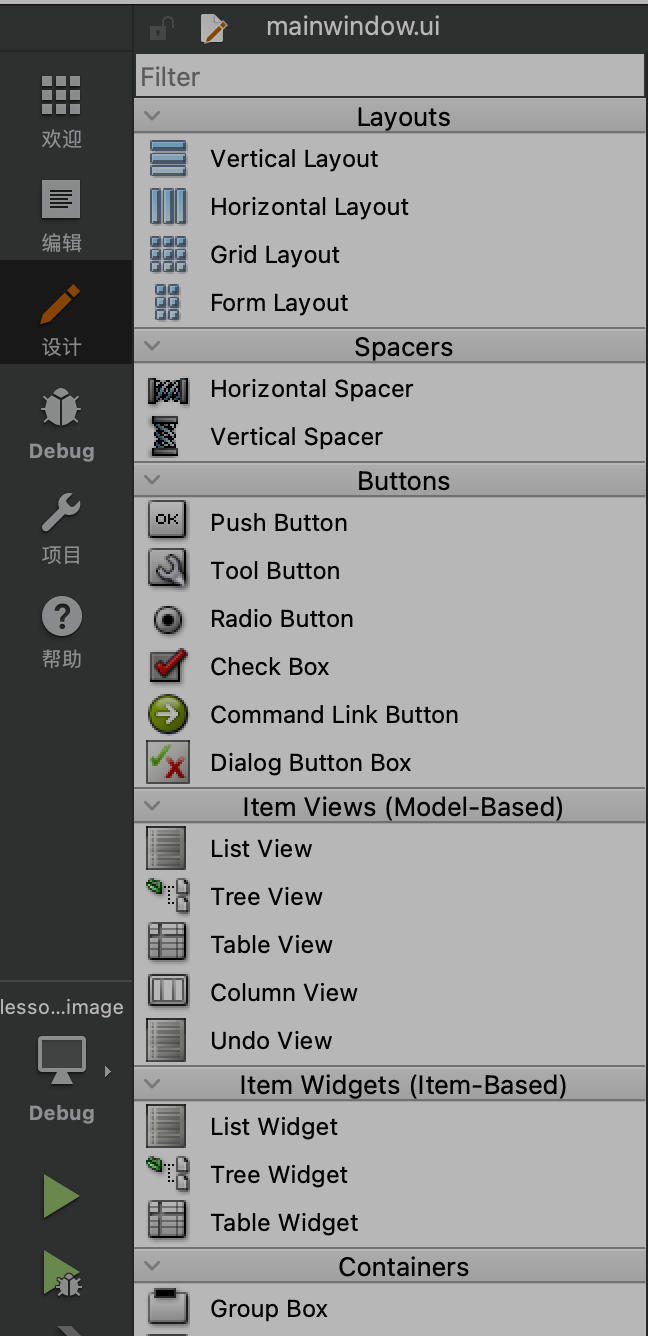
Qt Designer 中有很多实用的组件,下面就为大家一 一介绍
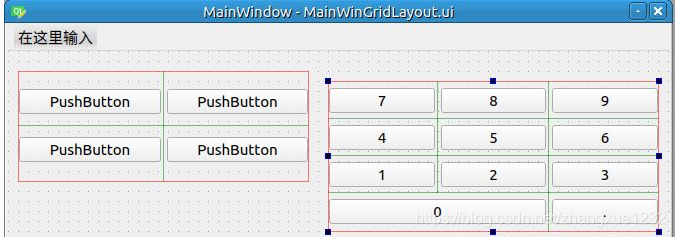
1、布局组件
- Vertical Layout : 垂直布局
- Horizontal Layout :水平布局
Gird Layout : 栅格布局, 将窗口分割成行和列的网络来进行排列
Form Layout: 网格布局
2、伸缩器组件(间隔)
当布局贴合窗口时,可能会造成组件间距变小的情况,此时可以使用伸展器组件填充空白区域。注意:伸展器组件本身是不可见的。
- Horizontal Spacer: 水平伸缩器
- Vertical Spacer :垂直伸缩器
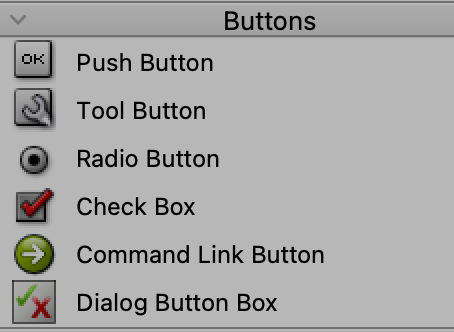
3、按钮
- Push Button :普通按钮
- Tool Button : 工具按钮,可以带图标,有2部分组成,文本 text 和 图标 icon(建议使用png格式的图片)
- Radio Button :单选按钮
- Check Box : 多选框
- Command Link Button :命令连接按钮
- Dialog Button Box :对话按钮,其实就是一个带有确定和取消按钮的组合
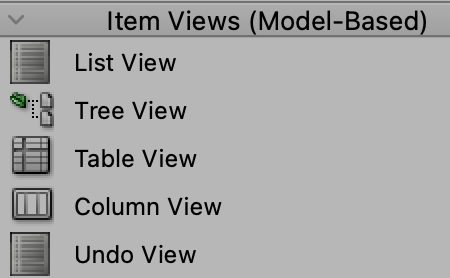
4、项目视图
- List View :列表视图,像歌曲、文件列表就可以用QListView实现,类似 html 的ul标签
- Tree View : 树视图,菜单、文件目录就可以使用树视图实现
- Table View :表视图,可以像excel一样显示数据,类似 html的 table 标签
- Column View :列视图
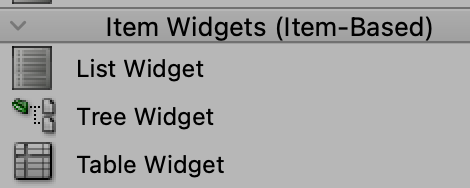
5、项目小组件
- List Widget : 列表小部件:可以显示一个清单,清单中的每个项目是QListWidgetItem的一个实例,每个项目可以通过QListWidgetItem来操作。
- Tree Widget :树小部件
- Table Widget : 表格小部件
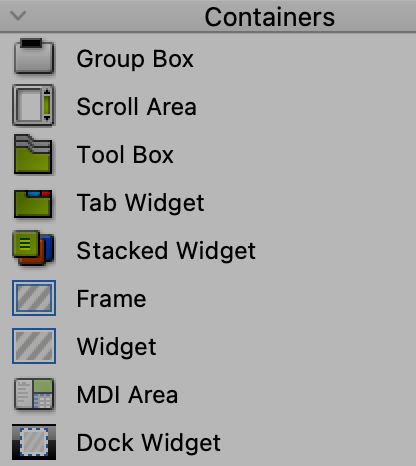
6、容器组件
Group Box :组框
Scroll Area :滚动区域,界面不够大时可以使用这个组件进行滚动
Tool Box :工具箱
- Tab Widget :选项卡小部件
- Stacked Widget :堆小组件
- Frame :框架
- Widget : 小部件
- MDI Area :同时显示多个窗口
- Dock Widget :停靠窗口小组件,可用来实现不同布局、侧边栏等功能
- QAxWidget :主要是可以调用windows程序的API接口
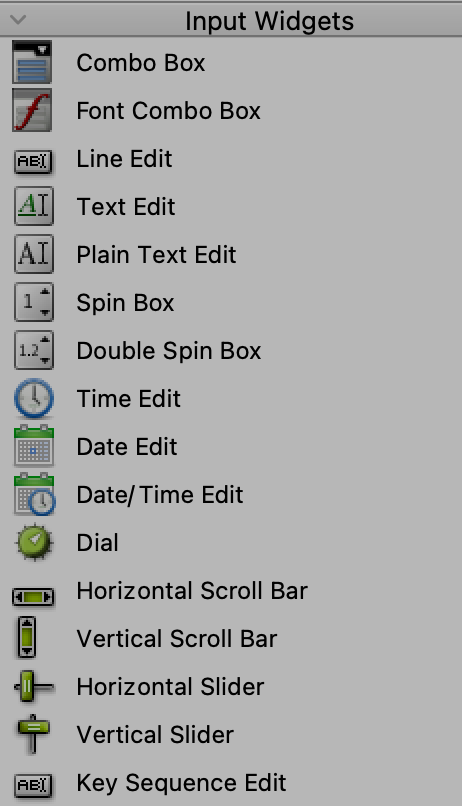
7、输入组件
- Combo Box 下拉列表
- Font Combo Box 字体下拉框
- Line Edit 行编辑器
- Text Edit 文字编辑,多行文本
- Plain Text Edit 纯文本编辑
- Spin Box 数字设定框
- Double Spin Box 双精度数字调节框
- Time Edit 时间编辑
- Data Edit 数据编辑
- Data/Time Edit 数据编辑
- Dial 转盘
- Horizontal Scroll Bar 水平滚动条
- Vertical Scroll Bar 垂直滚动条
- Horizontal Slider 水平滑块
- Vertical Slider 垂直滑块
- Key Sequence Edit 键序列编辑:限定只接受一个按键
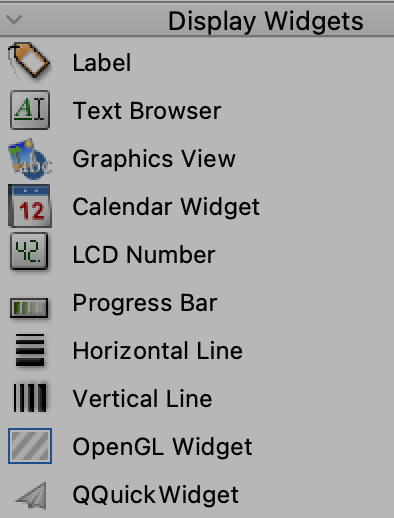
8、显示小组件
- Label 标签
- Text Browser 文本浏览器
- Graphics Widget 图形窗口小部件
- Calendar Widget 日历
- LCD Numbe用于显示LCD数字
- Progress Bar 进度条
- Horizontal Line 水平线
- Vertical Line 垂直线
- OpenGL Widget OpenGL窗口小部件
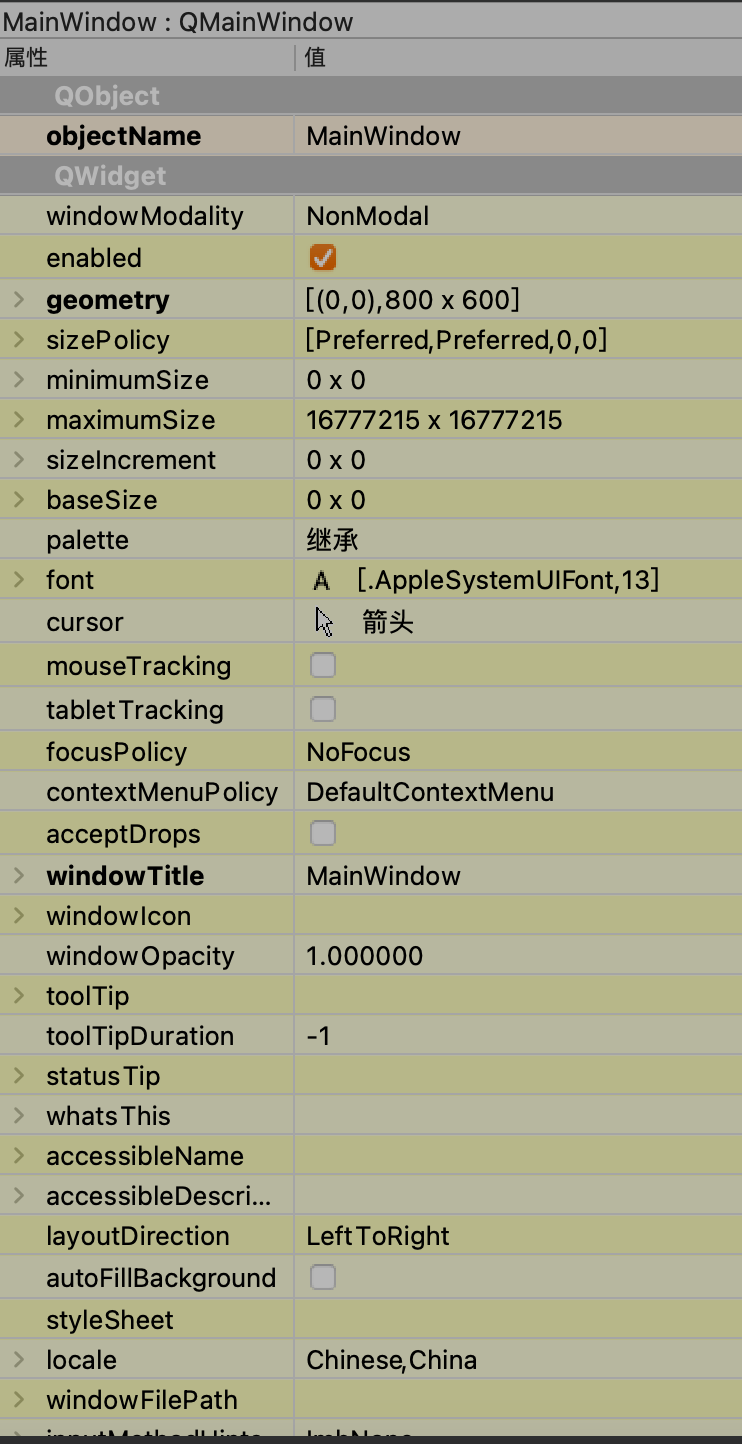
QWidget 属性说明
除此之外,在Qt Designer中的右边为我们提供了窗体、控件、布局的属性编辑功能。
比较常用的有:
objectName 控件对象名称
geometry 相对坐标系
sizePolicy 控件大小策略
minimumSize 最小宽度、高度
maximumSize 最大宽度、高度 如果想让窗体或控件固定大小,可以将mini和max这两个属性设置成一样的数值
font 字体
cursor 光标
windowTitle 窗体标题
windowsIcon / icon 窗体图标/控件图标 iconSize 图标大小
toolTip 提示信息
statusTip 任务栏提示信息
text 控件文字
shortcut 快捷键